

Grafika i sztuki wizualne

12 kw. 2019
We wcześniejszych artykułach poruszyliśmy zagadnienia myślenia wizualnego i roli abstrakcji w sprzedaży, pokazując obraz jako uniwersalny język coraz chętniej wykorzystywany w marketingu i handlu. Dziś chcielibyśmy dołożyć kolejną cegiełkę – ikonografikę. Skuteczna prezentacja sprzedażowa musi bowiem zawierać czytelne i przemawiające do wyobraźni ikony.
Na to, jak skuteczni będziemy podczas rozmowy handlowej, ma wpływ wiele czynników. Jednym z istotnych jest sposób wizualizacji naszego przekazu i zestaw narzędzi, którymi dysponujemy, by zaprezentować naszą ofertę.
Tradycyjnie w takich wypadkach stosuje się foldery, ulotki, katalogi i formularze, które sprzedawca wozi ze sobą w teczce i sukcesywnie pokazuje potencjalnemu klientowi. Materiały te mają pewne ograniczenia – rozmiar ulotki, liczba stron katalogu, czy wreszcie pojemność samej teczki handlowca – wszystko to sprawia, że nie zawsze możemy mieć przy sobie narzędzie, którego w danej chwili potrzebujemy.
Dla sprzedawcy mobilnego istotne jest szybkie i atrakcyjne zaprezentowanie produktu w sposób zrozumiały dla klienta. Coraz częściej handlowcy zamiast stosu papierów biorą ze sobą tablet wyposażony w aplikację dostosowaną do potrzeb danej firmy. Aplikacja taka może zwiększyć skuteczność prezentacji sprzedażowej, co przełoży się na lepsze wyniki handlowców.
Jak projektować wygląd naszych materiałów, by optymalnie wyświetlały się na tablecie? Projektując skuteczną prezentację sprzedażową, należy wziąć pod uwagę czytelność i estetykę informacji, które osiągniemy dzięki odpowiedniemu doborowi typografii, połączonemu z wyważonymi elementami graficznymi.
W świecie aplikacji mobilnych podstawowym środkiem graficznego przekazu jest niewątpliwie ikona – piktogram będący graficznym przedstawieniem idei bądź przedmiotu – to jej rolę i znaczenie w przestrzeni cyfrowej przedstawimy w dalszej części artykułu.
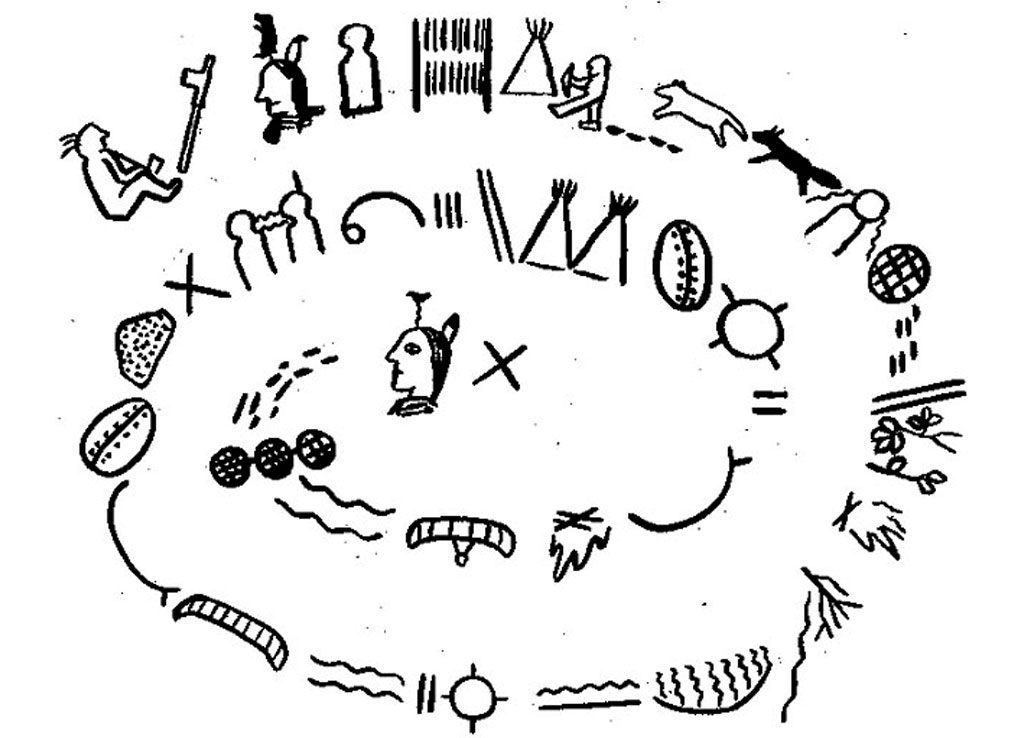
Komunikacja za pomocą obrazu, rozumiana jako pismo obrazkowe lub piktograficzne, jest najstarszym znanym systemem piśmienniczym. Jej początki sięgają drugiej połowy IV tys. p.n.e., kiedy to człowiek za pomocą uproszczonych schematycznych rysunków symbolizujących zwierzęta, przedmioty i ludzi starał się opisać otaczający go świat.


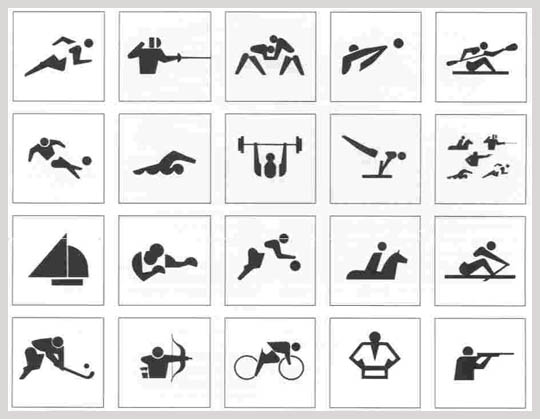
Współcześnie funkcja piktogramów nie zmieniła się – nadal reprezentują one pojęcia za pomocą graficznego przekazu oderwanego od zapisu słownego. Piktogramy pełnią ważną rolę w komunikacji wizualnej. Często wykorzystywane są w systemie znaków drogowych lub informacji pasażerskiej metra bądź lotniska.

Obecnie ikona funkcjonuje przede wszystkim jako interaktywny element interfejsu graficznego. Jest symbolem prezentującym np. określony typ pliku, aplikację, akcję czy urządzenie, będąc jednocześnie odsyłaczem do niego.
Według Nolan Nielsen Group – jednej z największych firm zajmujących się badaniem User Experience – jeżeli komunikat, który niesie ikona, nie jest jednoznaczny, jest ona jedynie nic nie znaczącym ozdobnikiem, który dodatkowo może wprowadzać użytkownika w błąd.
Ikony są stosunkowo niewielkimi elementami interfejsów, dlatego należy pamiętać, by nie umieszczać ich w gąszczu grafik i tekstów, które zaburzają czytelność i utrudniają ich odnalezienie. Dodatkowo ikony powinny znajdować się w tym samym miejscu na wszystkich ekranach, by użytkownik intuicyjnie wiedział, gdzie ich szukać.

Zrozumienie ikony opiera się na poprzednich doświadczeniach użytkowników – jako że w obecnych interfejsach tylko część ikon posiada uniwersalne znaczenie, pozostałe powinny być wyposażone w krótkie opisy, wyjaśniające ich funkcję. Do zestawu uniwersalnych ikon możemy zaliczyć: burger menu, koszyk, serce czy gwiazdkę.
Nie zawsze użytkownicy muszą rozpoznawać dany symbol, wystarczy, że wiedzą, co wydarzy się po jego naciśnięciu. Przykładem może być tu symbol dyskietki – przedmiot, który już dawno wyszedł z użycia, ale jest powszechnie używany do oznaczania funkcji „Zapisz”.
Spójność stylistyczna i czytelność, a także dopasowanie rozmiaru ikon do poziomu ich złożoności, pozytywnie wpływają na wrażenia estetyczne odbiorcy. Dlatego wybierając ikony, warto poświęcić czas na dobór odpowiedniej formy przekazu. Jeżeli nie jesteśmy w stanie sami zaprojektować zadowalającego nas zestawu, możemy skorzystać z gotowych rozwiązań lub z pomocy specjalistów.
Ikony powinny być jak najprostsze. Mogą być płaskie, dwuwymiarowe lub złożone, monochromatyczne lub wielobarwne, posiadające jednolite wypełnienia lub gradienty, a nawet same kontury. Niezależnie od tego, na jakie ikony się zdecydujemy, warto pamiętać, że to, co powinno je łączyć, to czytelność i spójność stylistyczna.
Im ikona jest większa, z tym większej liczby elementów może się składać. Dlatego w Salesbooku wyróżniamy trzy typy ikon interaktywnych:
O ile pierwsze dwie grupy ikon mają podobną budowę i liniowy styl, to ikony formularzy są znacznie uproszczone i – w ramach zachowania maksymalnej czytelności – posiadają jednolite wypełnienia.
Wspomnieliśmy wcześniej o ikonach interaktywnych – są to ikony „klikalne”, których naciśnięcie spowoduje wywołanie pożądanej akcji. Zupełnie odrębną grupą są ikony stosowane w prezentacjach – mają funkcję informacyjno-estetyczną.
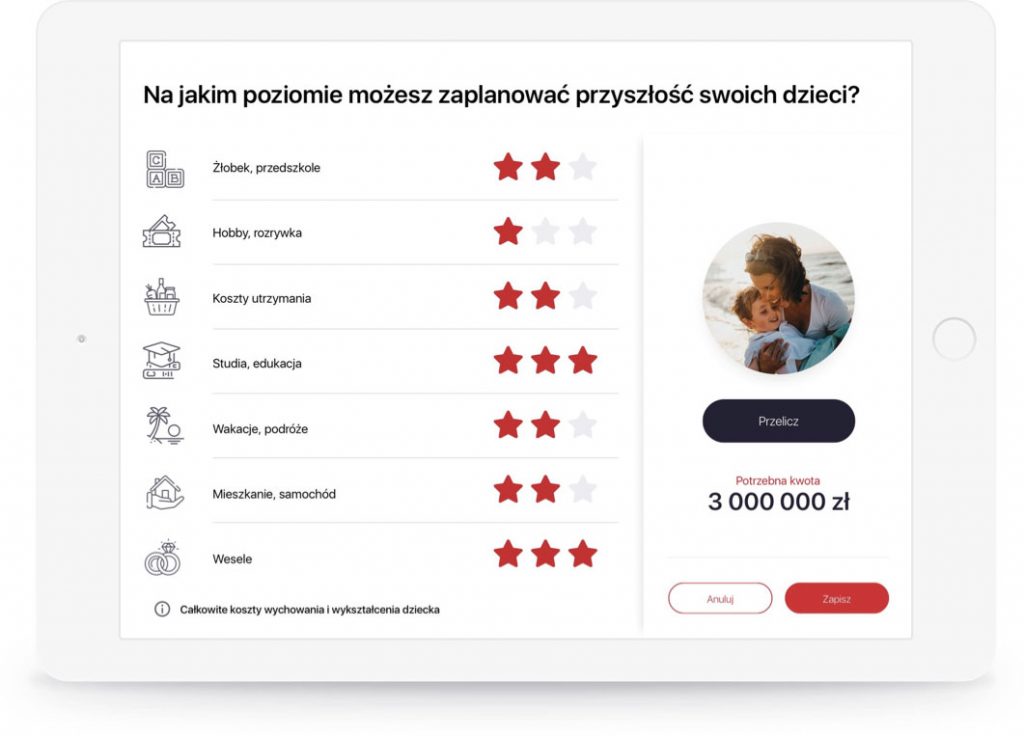
Jak odróżnić jedne od drugich? Zwykle wystarczy zastosowanie spójnej stylistyki, rozmiaru lub położenia – dobrze obrazuje to ekran przedstawiony poniżej. W pierwszej kolumnie widzimy ikony będące wizualizacją tekstu – żłobek jest przedstawiony za pomocą klocków, wesele – za pomocą obrączek. Wszystkie ikony mają styl liniowy i kolorystykę zbliżoną do treści, którą reprezentują.
W trzeciej kolumnie widzimy ikony o zupełnie innej stylistyce – mają jednolite, jasnoszare wypełnienie i co najważniejsze – nawiązują do powszechnie znanej i stosowanej symboliki. Z czym kojarzymy klika gwiazdek ułożonych w szereg? Co oznaczają umieszczone przy nazwie hotelu lub restauracji? Pojawiają się one zarówno w świecie cyfrowym jak i rzeczywistym, dlatego użytkownik intuicyjnie wie, że stanowią sposób oceny, rozróżnienia poziomu istotnych dla niego czynników.

Ikony wykorzystywane w aplikacji sprzedażowej Salesbook mają przede wszystkim ułatwić poruszanie się handlowca po interfejsie, przyspieszyć odnajdywanie potrzebnych mu informacji i uatrakcyjnić proces sprzedażowy dla klienta, podnosząc przy tym skuteczność rozmowy handlowej.

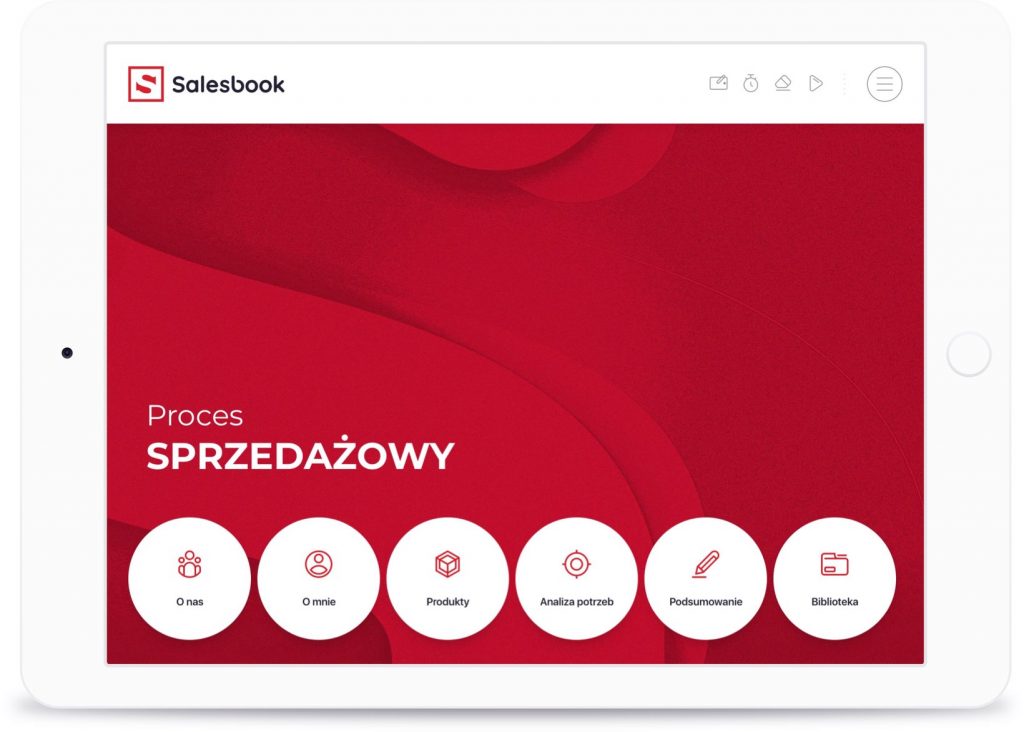
Mózg rozpoznaje symbole graficzne znacznie szybciej niż słowa, dlatego w Salesbooku użytkownik widzi ikony już na ekranie głównym aplikacji – są graficzną prezentacją dostępnych funkcjonalności. Ikony menu głównego są zawsze opatrzone opisem – to dodatkowa informacja pozwalająca szybko odnaleźć się początkującym sprzedawcom w procesie nawigacji aplikacją.
Kolorowe ikony menu głównego bezspornie przykuwają uwagę. Ich rozmiar i intensywny czerwony kolor sugerują, że są najważniejszym elementem nawigacyjnym. Salesbook daje możliwość zaimportowania własnego zestawu ikon – w zależności od potrzeb firmy – informacje na temat przygotowania ikon do aplikacji dostępne są w dziale Do pobrania.
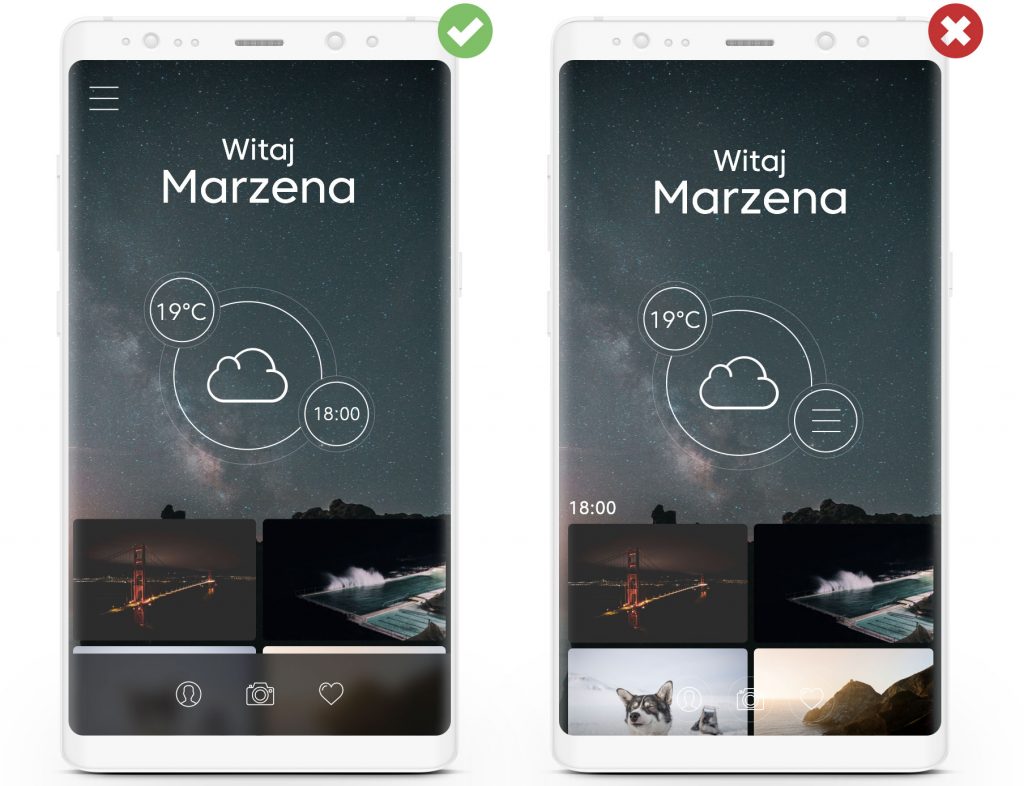
Zdecydowanie mniej rzucają się w oczy ikony menu pomocniczego. Umieszczone w prawym górnym rogu aplikacji są łatwe do odnalezienia i co najważniejsze – podobnie do menu na stronach internetowych – zawsze występują w tym samym miejscu.
Ostatnia ikona na górnej belce posiada okrągły obrys i jest dodatkowo oddzielona od pozostałych niewielkim separatorem. Symbol trzech poziomych kresek w kółku, powszechnie nazywany “burger menu”, sugeruje, że po jej naciśnięciu pojawia się dodatkowe opcje, dostępne wyłącznie dla handlowca.
Taki układ ma na celu wprowadzenie hierarchii elementów i rozróżnienie funkcjonalności bezpośrednio związanych z procesem sprzedażowych i tych, które są istotne wyłącznie dla sprzedawcy.
Większość funkcjonalności nowoczesnego systemu komputerowego korzystającego z GUI – graficznego interfejsu użytkownika – opiera się na interakcji z użytkownikiem właśnie poprzez system ikon. Dzięki niemu użytkownicy mogą swobodnie korzystać z każdej aplikacji w podobny, intuicyjny sposób. Wykorzystanie odpowiednio zaprojektowanych ikon w połączeniu z dobrze dobraną typografią zwiększy atrakcyjność każdej prezentacji sprzedażowej.

Masz pytanie? Skontaktuj się z nami.
+48 22 300 18 95
Nasze Biuro Obsługi Klienta pracuje w dni robocze od godz. 9:00 do godz. 17:00.
Obsługujemy zapytania ofertowe, pomagamy w konfiguracji i obsłudze naszej aplikacji, wyjaśniamy sprawy rozliczeń i ewentualnych błędów.
